※本サイトにはプロモーション・広告が含まれています(はづきのブログより)
webはテキスト同士をリンクで繋ぐシステム、概念のこと。
インターネットの技術と組み合わせることでWorld Wide Webになった。
webアプリを作りたい!でも、そもそもwebとは?

webアプリを作ってみたいな~
楽しそうだし、モテそうだ!よし、web技術を極めるぞっ!!

やる気満々じゃな、どん君
ちなみにwebが何のことか知っとるのかい?

・・・
「webアプリのwebって何のことなの?」と質問されると、意外と回答に困るものです笑
webアプリに必要な技術を学ぶのならば、webそのものの言葉の意味は理解しておいたほうがいいでしょう。
この記事では、webについて解説します。
テキスト同士を繋ぐシステム、それが"web"!

さっそく結論ですが、テキスト同士をリンクによって繋ぐシステムのことをwebと呼びます。
テキストといっても、文字だけでなく画像などを含んだものも指しています。
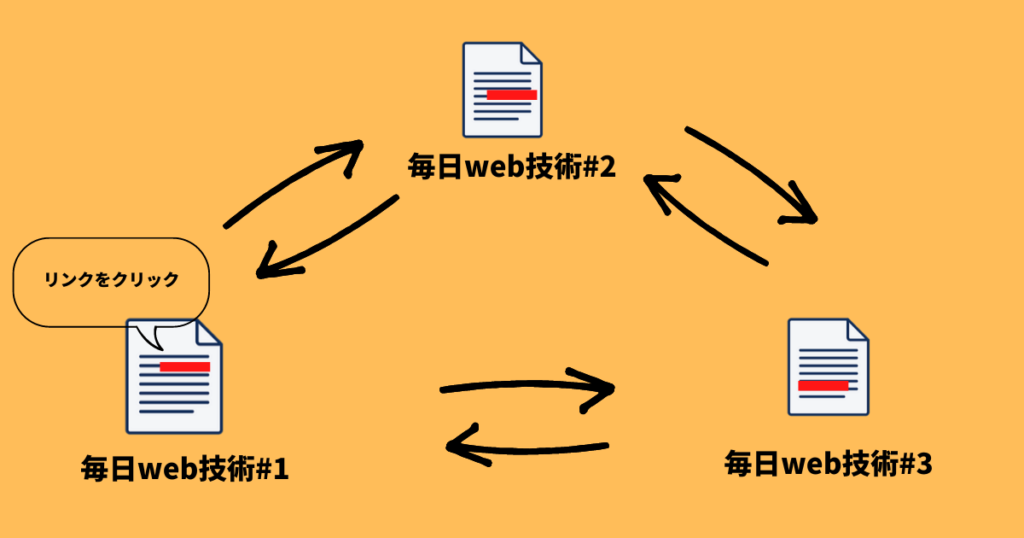
このブログもwebのシステムを使って作られています。
試しに、この記事の冒頭にある関連記事のリンクをクリックしてみてください。
「毎日web技術(初級)#1」から「毎日web技術(初級)#2」のページに移動する、つまりテキスト同士が繋がっていることが確認できると思います。
web自体は、1989年にティム・バーナーズ=リーによって提唱されました。当時は学術的な文献を共有するために作られたものだといいます。
大学や研究所など、限られた機関で使われる情報共有のツールだったということですね。

Youtubeや有名なSNSにもwebのシステムが使われているのじゃ!

たしかに、ボタンを押すと画面が変わったりするね!
あれはテキスト同士がリンクで繋がっているからなのか!
文字だけのものをハイパーテキスト、画像などを含んだものをハイパーメディアと呼び分けることもあります(ハイパーテキストについてはこのあと解説)。
webを作るハイパーテキストとハイパーリンクについて

みなさんが普段見ているブログ記事の画面や有名SNSの画面も、文字がびっしり書かれたテキストファイルでできています。
さきほど「テキスト同士を繋ぐ...」という言い方をしましたが、このテキストのことをハイパーテキストと呼びます。
ハイパーテキストとは、別のハイパーテキストに移動するためのリンク(ハイパーリンク)を持っているテキストのことです。
これにより、紙媒体のテキストと電子上でのテキストを区別して呼ぶことができます。

ハイパーなんてかっこいいね!
スーパーテキストとかマスターテキストとかもあるのかな笑
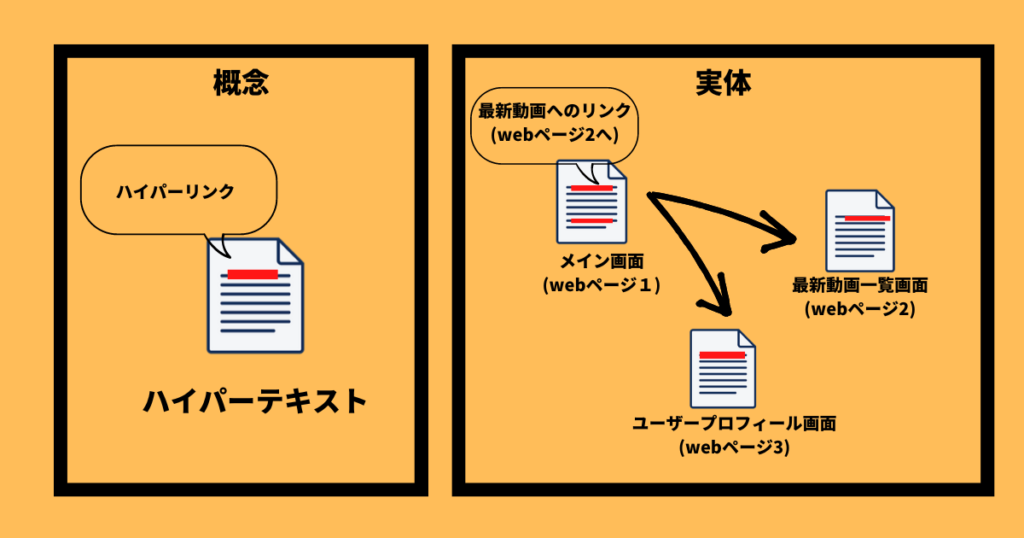
踏み込んだ話をすると、このハイパーテキストという言葉は少し厄介です。
なぜなら、ハイパーテキストは「リンクを持つテキスト」という概念を指す言葉として使われる場合と「リンクを持つテキストそのもの」という実体を指す言葉として使われる場合があるからです。
基本的にはハイパーテキストは概念として使用されることが多い印象です。実体としては、HTML文書などがあります(リンクを持つテキストそのもの)。
インターネットによって、World Wide Web(www)へ!

webという言葉そのものは、テキスト同士を繋ぐシステムのことでした。
しかし、普段使われているwebという言葉はWorld Wide Web(www)のことを指しています!
World Wide Webとは、インターネットを使用して世界中のテキスト同士を繋いでいるシステムのことです(通称:web)。
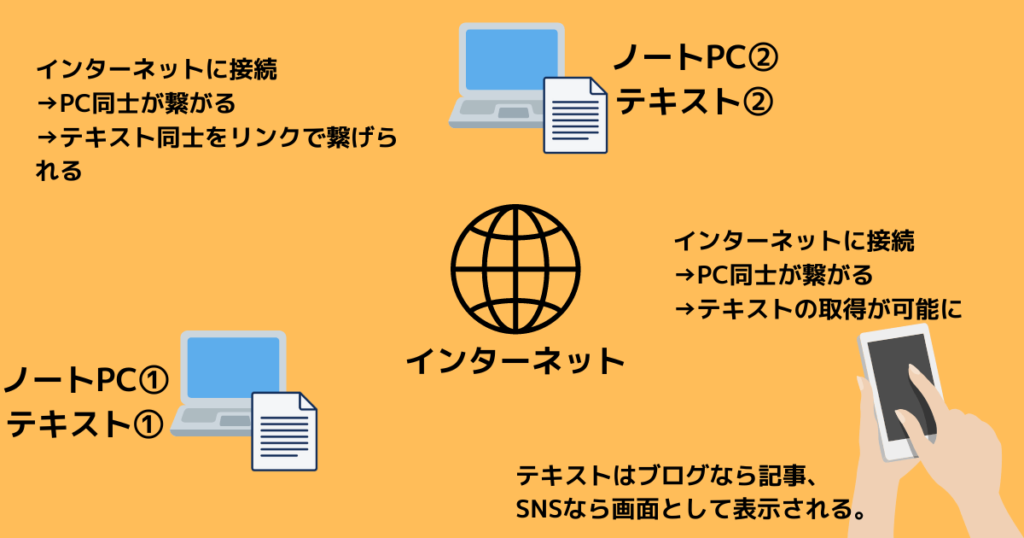
ちなみに、インターネットとはコンピューター同士を繋ぐ技術のことを指します。
例えば、私の書いているこのブログ記事はインターネットがなければ、みなさんにお見せすることはできません(私のノートPCとみなさんのスマホやノートPCがインターネットで繋がっていないため)。
裏を返すと、インターネットに接続しなくても、私のノートPCであれば私の作った記事を見ることができます(通称:ローカル環境)。もちろんリンクを使って私の作った違うページを見ることもできます。
つまり、私のPCの中に小さなwebはできています。
しかし、リンクを使っても私の作った記事からAさん(仮)が作った記事へと移動することはできません。私のノートPCとAさんのノートPCがインターネットで繋がっていないためです。
World Wide Webでは、インターネットによって私の記事とAさんの記事をリンクで繋ぐことを可能にしているわけです。

ちなみに、webは”蜘蛛の巣”を意味する英単語じゃ
複雑に繋がるテキストたちを表すのにぴったりじゃな



コメント